Thursday 6th August 2009
Over here at Invent towers, we've been running into quite a few IE8 rendering inconsistencies over the last few days, mostly relating to CSS margin collapse rules.
We've also encountered a few cases where IE has got it right, but Gecko has got it wrong. We'd like to share one with you now.
"Specifies that an element defines a block-level table: it is a rectangular block that participates in a block formatting context."
So let's have a look at the markup below:
<div style="background: #FF0000; margin: 0; height: 200px; width: 200px; display: block;">
<table style="background: #00FFFF; margin: 30px; height: 100px;">
<tr>
<td> </td>
</tr>
</table>
</div>
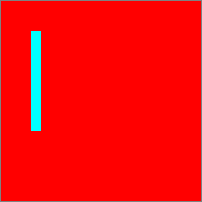
In Mozilla Firefox and Internet Explorer 7, we'll see the following:

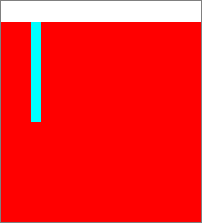
In Internet Explorer 8, we'll see:

(Apple Safari will also render the markup as above)
Note the top margin of the <table> has been collapsed into the the <div>, and the <div> now displays the margin.
Interestingly, if we add "display: block" to our <table> style attribute, the margin is collapsed in Firefox and IE7, just as in IE8 and Safari, but adding "display: table" has no effect at all on any browser's rendering interpretation. This suggests that Firefox and IE7 are treating "display: table" differently that "display: block".
We would have to conclude that Firefox is in the wrong here. The margin should collapse. However, opinions may vary. If you think differently, let us know.
© 2026 Invent Partners Ltd | Supporters of FdA Web Design, Wakefield